Do you feel that your learning has stagnated as a code newbie? Do you need some beginner-friendly project ideas to improve your skills?
Many of you have asked me for some side project ideas as a beginner. And no, I don't suggest the usual to-do or weather apps. In this article, let me share my top 5 best side projects to build as a beginner. Hopefully, this can help you get started on many more wonderful projects you will build in your coding journey.
1. Addition App
As a beginner, you need to start getting familiar with writing logic with the language you are learning. An app to sum 2 numbers is the best way to start. You already know what it does, so you just need to implement it in code. Building this project helps you learn how to process user input information, work with numbers and write logic to get the desired outcome.
Here's an addition machine example by Percy Potter.
Try not to focus too much on the styling at first. This project is meant to get you familiar with writing functions and logic in code.
Once you are better, you can include fancy CSS like this awesome one by nyein.
2. Pokedex
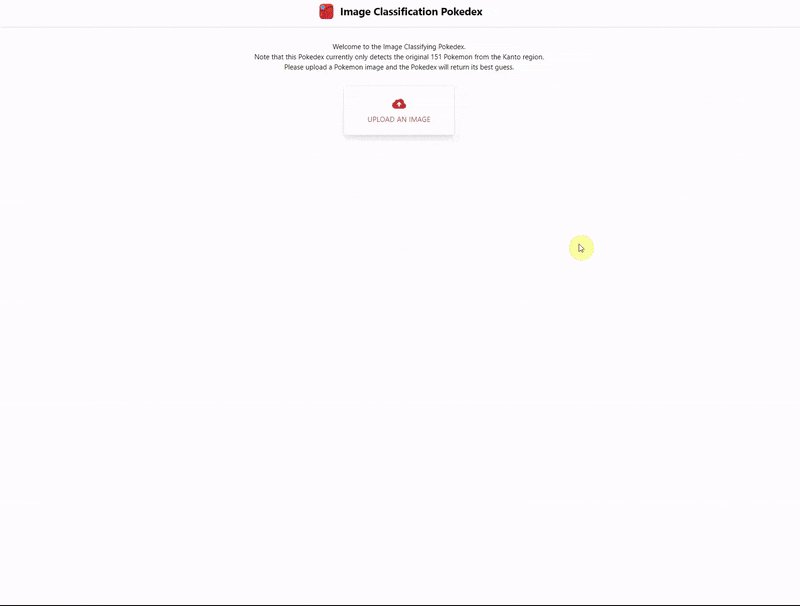
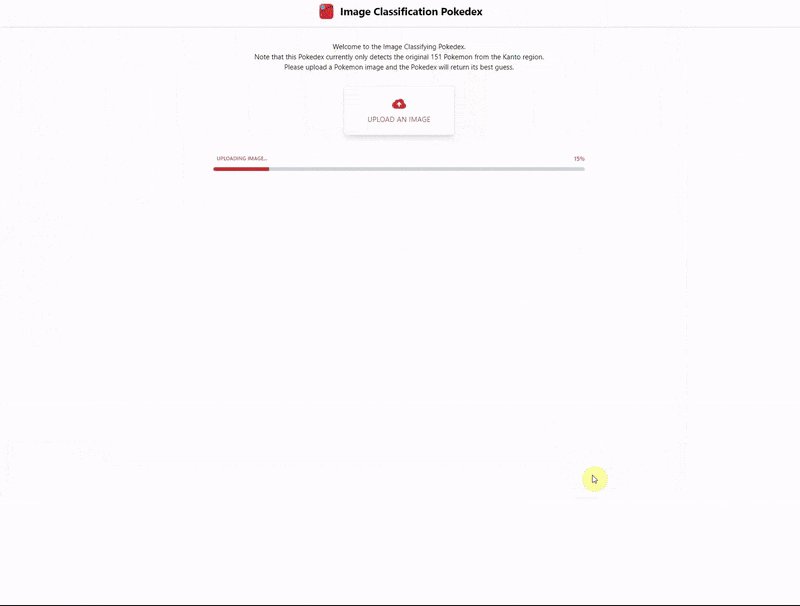
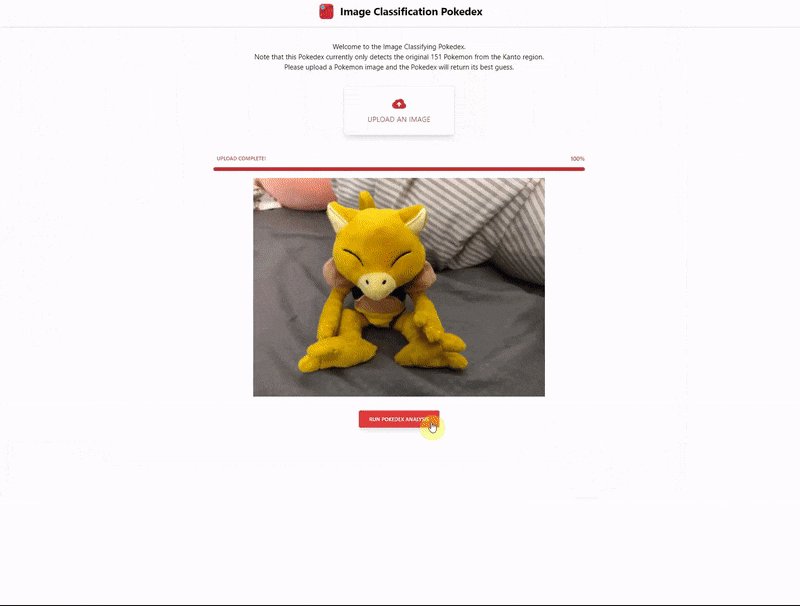
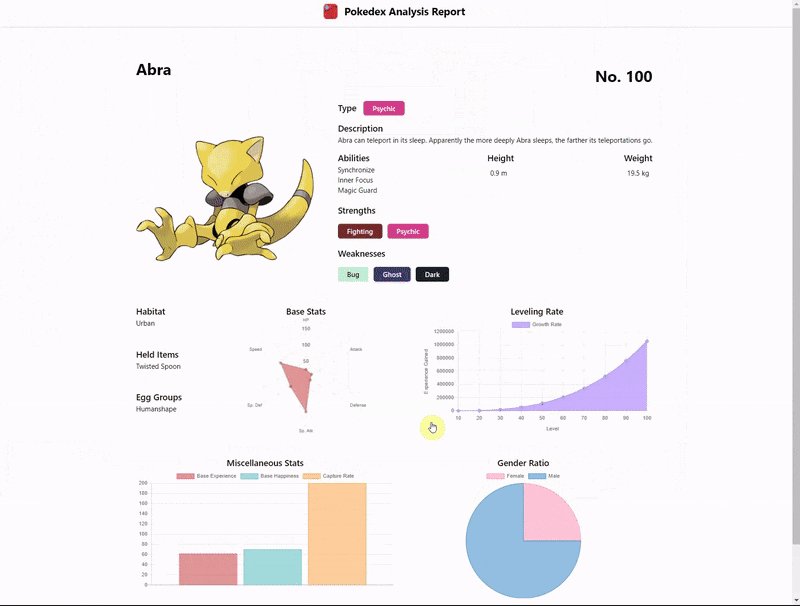
My next side project idea is building a Pokedex. It is a simple project where you fetch and display Pokemon information from the PokeAPI. If you are learning to become a front-end developer, it is important that you learn how to fetch data from APIs.
Making a Pokedex is a simple and fun project to pick up these skills quickly. In addition, because the PokeAPI is available both as a REST and GraphQL API, you can learn how to fetch data from both types of APIs.
Another essential skill you will learn when building a Pokedex is how to organize and display fetched data. You can learn a new data visualization library while building this project. For example, I used Chart.js to display the fetched Pokemon data below.
It is entirely up to you what data you want to display in your Pokedex. It can be as simple as Kehran Carr's Pokedex, which displays the sprites, name, type, height and weight. Or it can be like my example earlier, which displays more details.
Once you are better, you can add more custom styling, and even more complexity. In my Pokedex project, I added a custom machine learning model to detect what Pokemon is in the provided image.

If you are interested, do check out how I build my Pokedex project in this article.
3. Library System
A library system basically a simple app that contains information of books in a library. A user can also add or remove books from the library. Of course, for this side project, the type of information, the amount of books, etc. is up to you.
The goal of building this project is to learn how to accept user input and manipulate DOM elements. If you are adding a new book, you need to update the UI to show the newly added book's information that the user has inputted immediately. Or when you remove a book from the library, its information should no longer be visible.
This one is a nicely done example by Furkan Gulsen in Codepen.
For beginners, you can focus on just adding and removing books. If you want to take it to the next level, you can make the data persist by implementing a database to the project. You can even add complexity such as tracking which books are currently 'Borrowed' like this amazing project by viethoang.
4. Bulletin Board
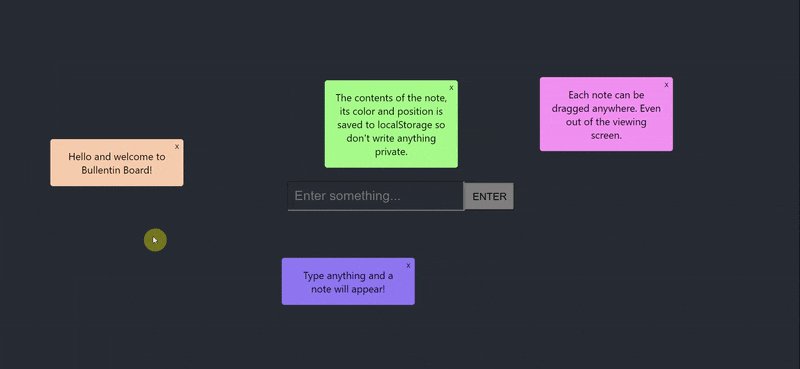
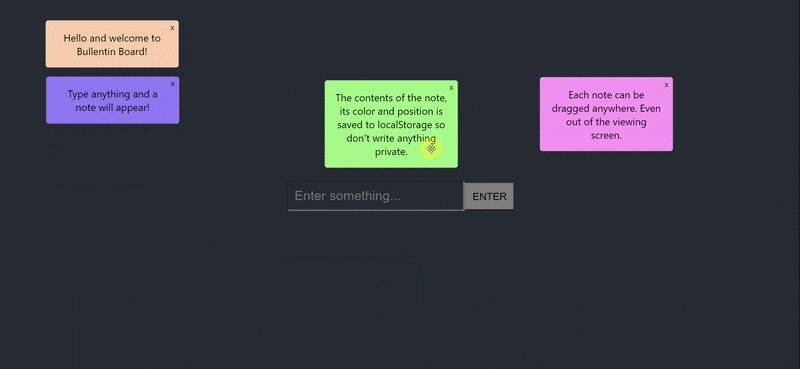
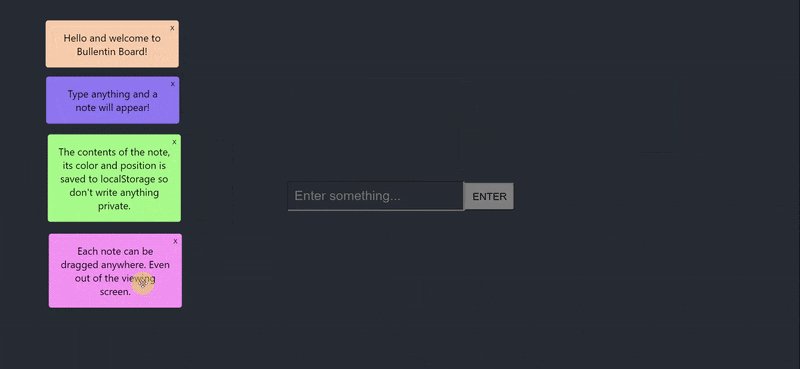
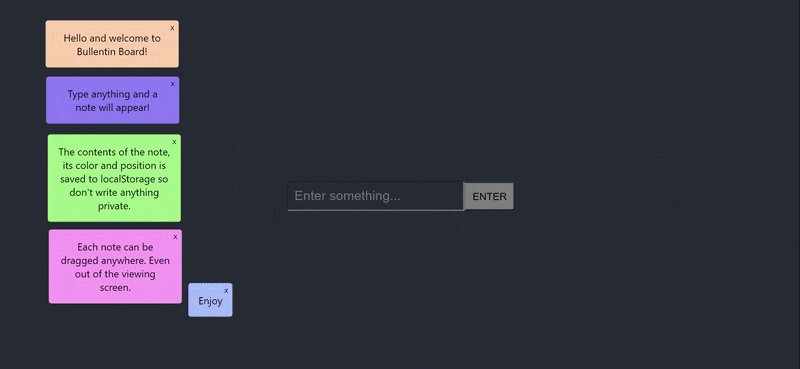
Another beginner-friendly side project is building a bulletin board. It is a simple project to solidify your understanding of how to create a UI where users can add, drag and delete notes.
Here is my example: 
It is similar to a to-do app but instead of just displaying the items on a list, you are also implementing drag-and-drop and localStorage features in a bulletin board. You can learn the Drag and Drop API in HTML5, or use a library.
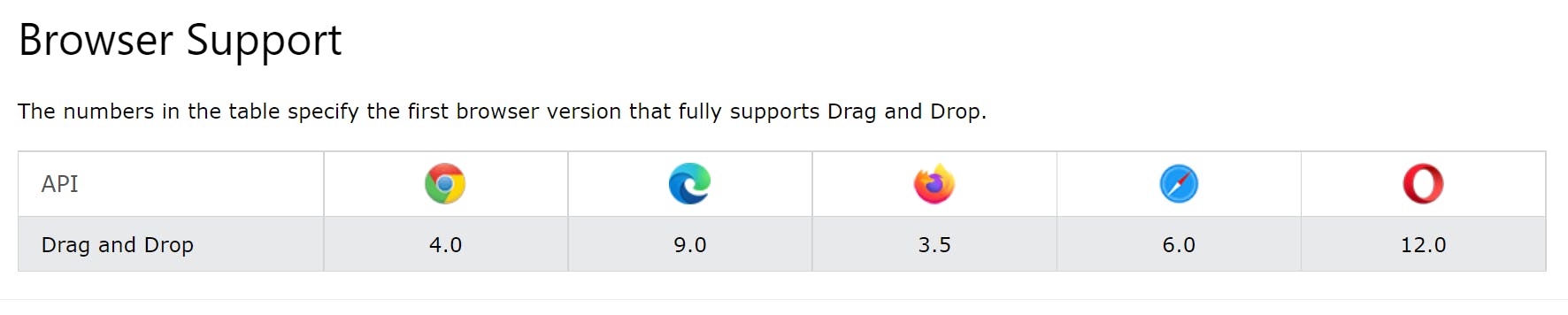
Note: The image below is the current browser support for the Drag and Drop API. Taken from W3Schools.

If you are learning React and want to build this project in React, feel free to read my full tutorial article on how to build a bulletin board app.
Again, if you want to further challenge yourself, feel free to add a database or even authentication to this side project.
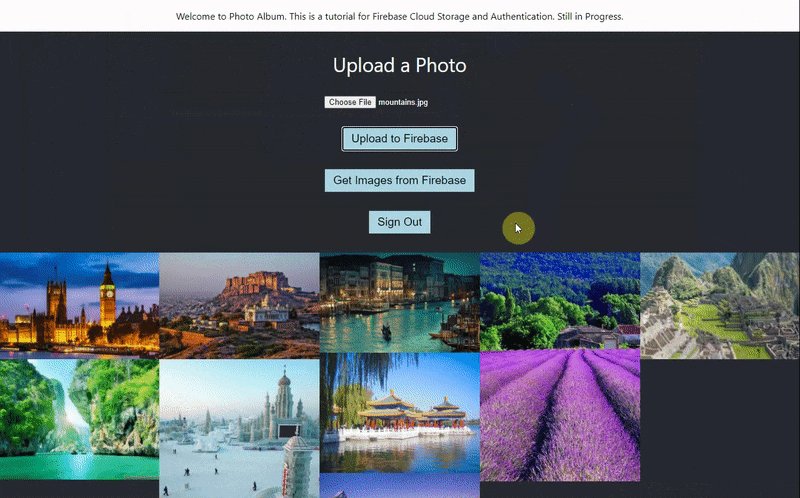
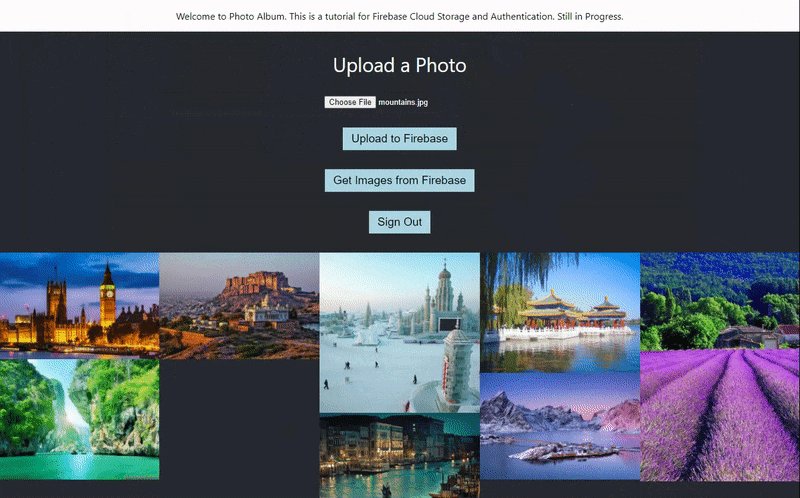
5. Photo Album
The last but definitely not least side project idea for beginners is to build an image gallery or photo album app. Even if you have avoided or skipped implementing a database for the Library System or the Bulletin Board, you will need to eventually learn about how to store data from your app to a database.
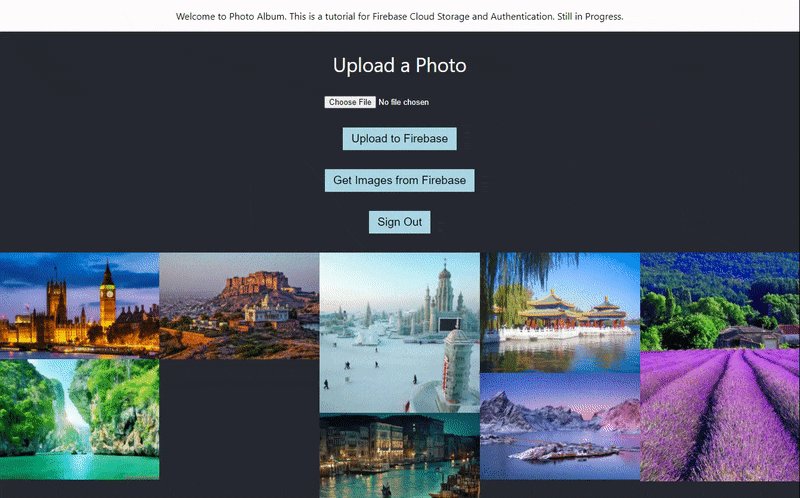
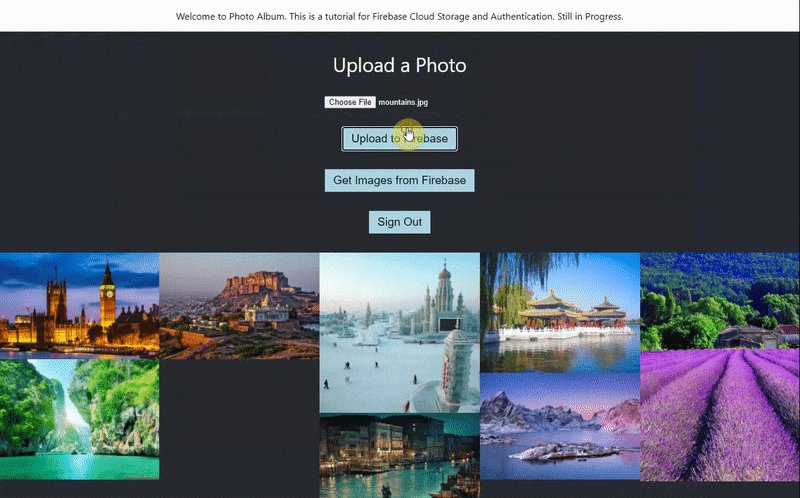
Whether it is using MySQL, PostgreSQL, HarperDB, Firebase, Amazon RDS, etc., learning this skill as a web developer will be very helpful to your future growth. Here is my example with Firebase Cloud Storage:

If you want to follow my 2-part series on how to build this simple photo album app with React and Firebase, feel free to read this article.
Conclusion
And that is 5 of my top side projects to recommend for beginners to learn some essential skills in web development.
What have you built when you are still learning? Do let me know in the comments below.
Thanks for reading! I hope it has helped any code newbie who is feeling like they are not progressing much in their learning journey. It's okay to feel stagnated and unmotivated because you feel lost. All that matters is to continue building new projects and finding new ways to challenge yourself a little to foster your growth. best of luck to everyone. Cheers!
CodePen Credits
- Simple Adding Machine: codepen.io/percypotter/pen/eYzVbGr
- Addition App with Styling: codepen.io/nyein117/pen/wYPwdV
- Simple Pokedex: codepen.io/KehranC/pen/LdQwmp
- Library System: codepen.io/guldus/full/YMWeLe
- Library Borrowing System: codepen.io/viethoang012/pen/aYNKYa